Node.js で Noto Sans JP のサブセットフォントを作る
概要
日本語環境で利用するWebフォントとして人気が高い Noto Sans JP ですが、いくらWebフォント最適化されていると言えども、そのまま読み込むと結構な容量があります。
また、CSSの読み込み・解析にも時間がかかるのでCLSで注意されることがあります。
これらの対策としてページ内で利用する文字だけを収録したサブセットフォントを作ることで容量を減らしたいというのがこの記事の目指すところです。
Googleでそのまま Noto Sans JP のサブセットフォントを作る と検索すると サブセットフォントメーカー を利用する例が見つかりますが、これは Windowsで利用するGUIソフトなので、CI環境に組み込んだりすることが難しいです。
そこで今回は Node.js で Noto Sans JP のサブセットフォントを作る ことを試してみたので覚書です。
フォントを用意する
Noto Sans JP はこちらからダウンロードできます。
https://github.com/notofonts/noto-cjk/tree/main/Sans/OTF/Japanese
サブセットフォントを生成する
npm install subset-font で subset-font をインストール
次のスクリプトで特定の文字のみ収録したサブセットフォントを output.woff2 として生成する
1const subsetFont = require('subset-font'); 2const fs = require("fs") 3const path = require("path") 4 5// フォントファイルを読み込む 6const font = fs.readFileSync(path.join(__dirname, "fonts/NotoSansCJKjp-Black.otf")); 7 8// 収録する文字 9const text = 'ABCD 1234 ひらがな 漢字 亜唖 弌丐 俱𠀋 丂𠂉'; 10 11const main = async () => { 12 const subsetBuffer = await subsetFont(font, text, { 13 targetFormat: 'woff2', 14 }); 15 // サブセットフォントを出力 16 fs.writeFileSync(`output.woff2`, subsetBuffer) 17} 18 19main()
生成結果を確認
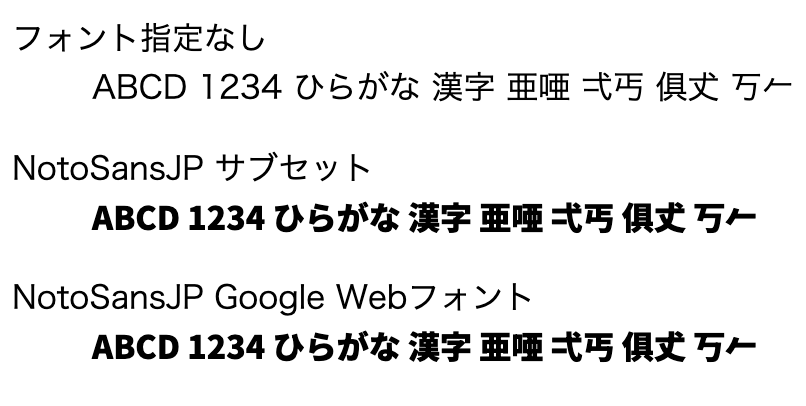
見た目はこの通り

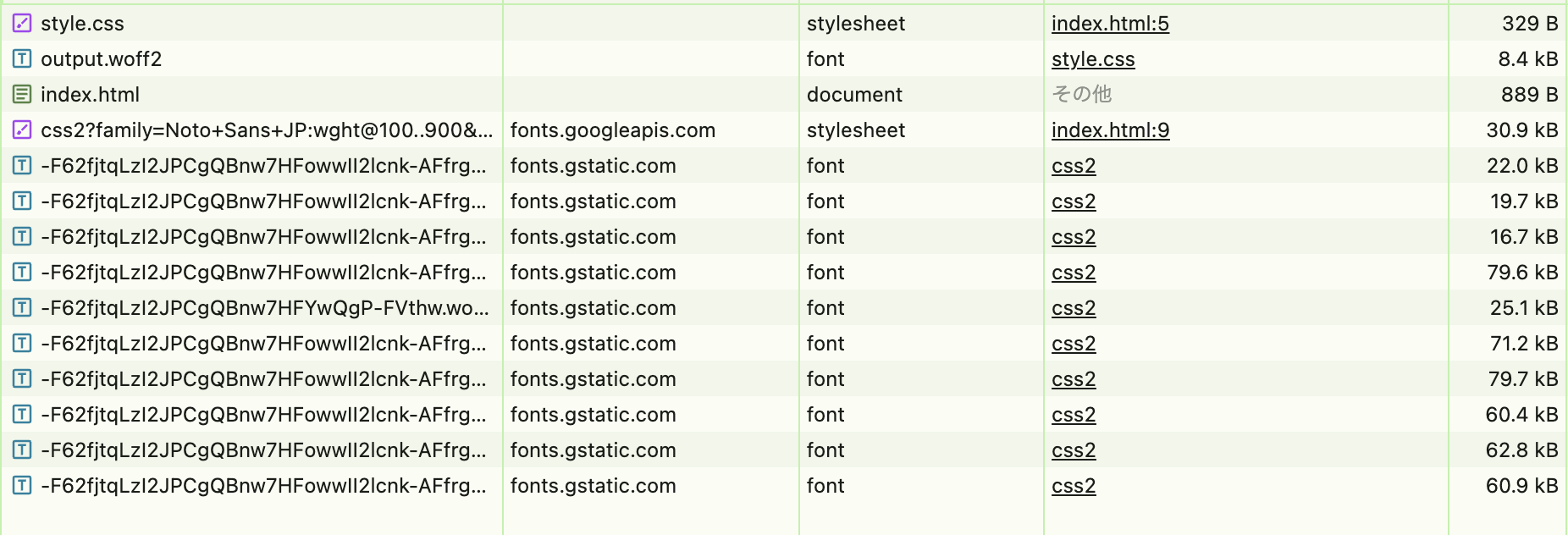
ネットワークは次の通り

生成したサブセットである output.woff2 は 8.4kB、Googleフォントは css と font で 1MB近くあるので、だいぶ削れました。
Googleフォントの text オプショナルについて
Googleフォントはオプショナルで text を受け取ることができます。
それを考慮する
1https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&display=swap&text=ABCD 1234 ひらがな 漢字 亜唖 弌丐 俱𠀋 丂𠂉
このようなURLになります。
最後に&text=ABCD 1234 ひらがな 漢字 亜唖 弌丐 俱𠀋 丂𠂉 がついています。
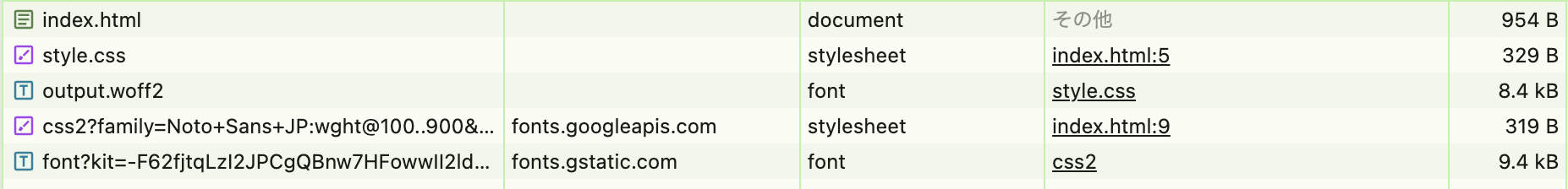
これで読み込むと次のような結果になります。

Googleフォントの方も 10kB 程度になりました。
場合によりどの方法を選ぶべきかは異なると思いますが、単純にサブセットを使いたいのであればこのオプショナルを使うだけで十分そうですね。